BLINK FITNESS
At Fuzz I was one the product designers (UI) on the Blink Fitness account. The projects I was a part of consisted of systems-thinking tasks like the Blink Design System to conceptual work such as the “Activated Experience” project, a proof-of-concept app that connects gym goers to the physical space and equipment of Blink gyms.
Jump to:
Blink Design System →
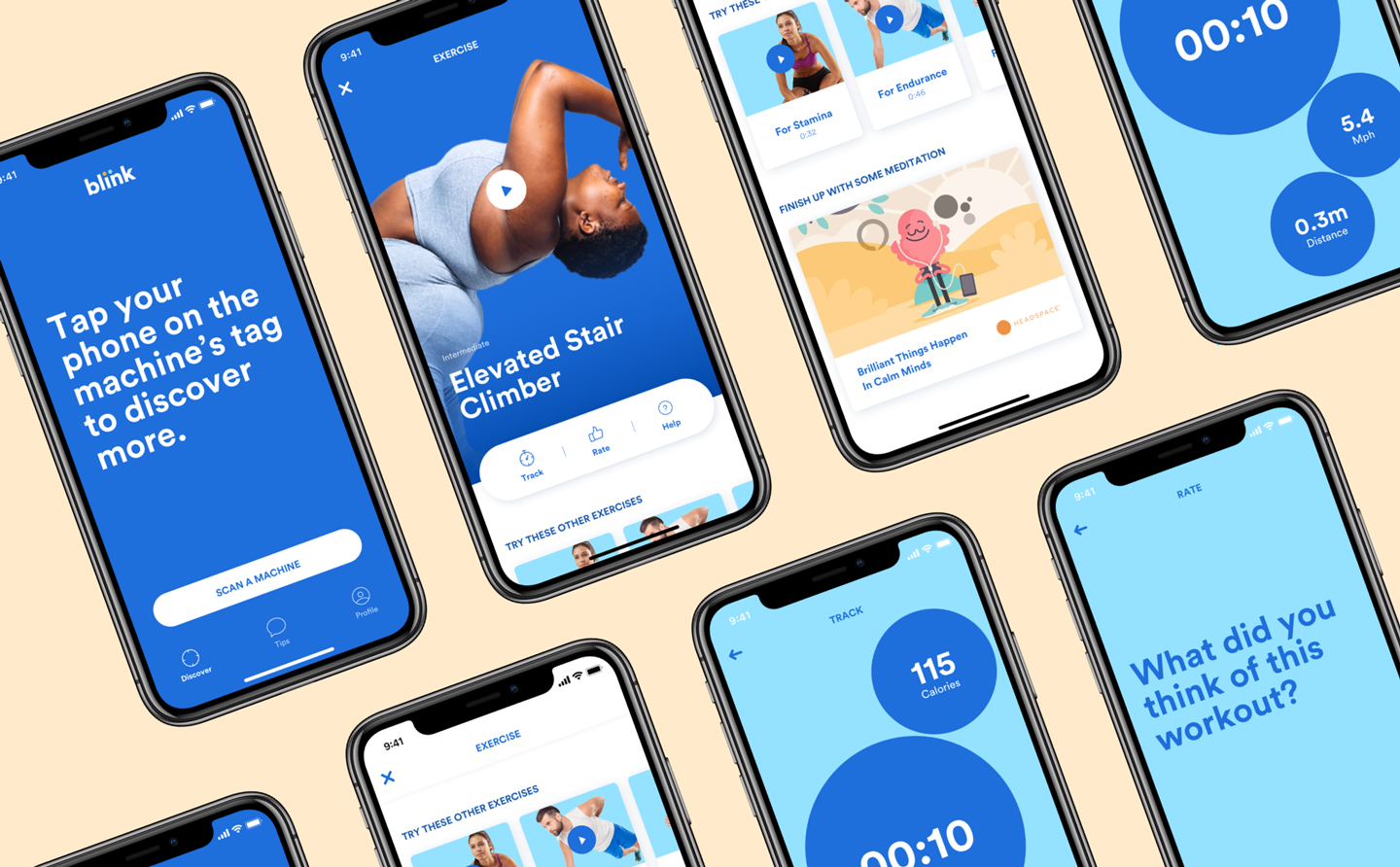
Activated Experience →
Front Porch →

Blink Design System
While Blink was going through a rebrand and a redesign of their platforms, they needed a way to refresh their current products quickly and effeciently. As product partners Fuzz created a design system to guide Blink’s engineering team to refresh their web and kiosk interfaces.

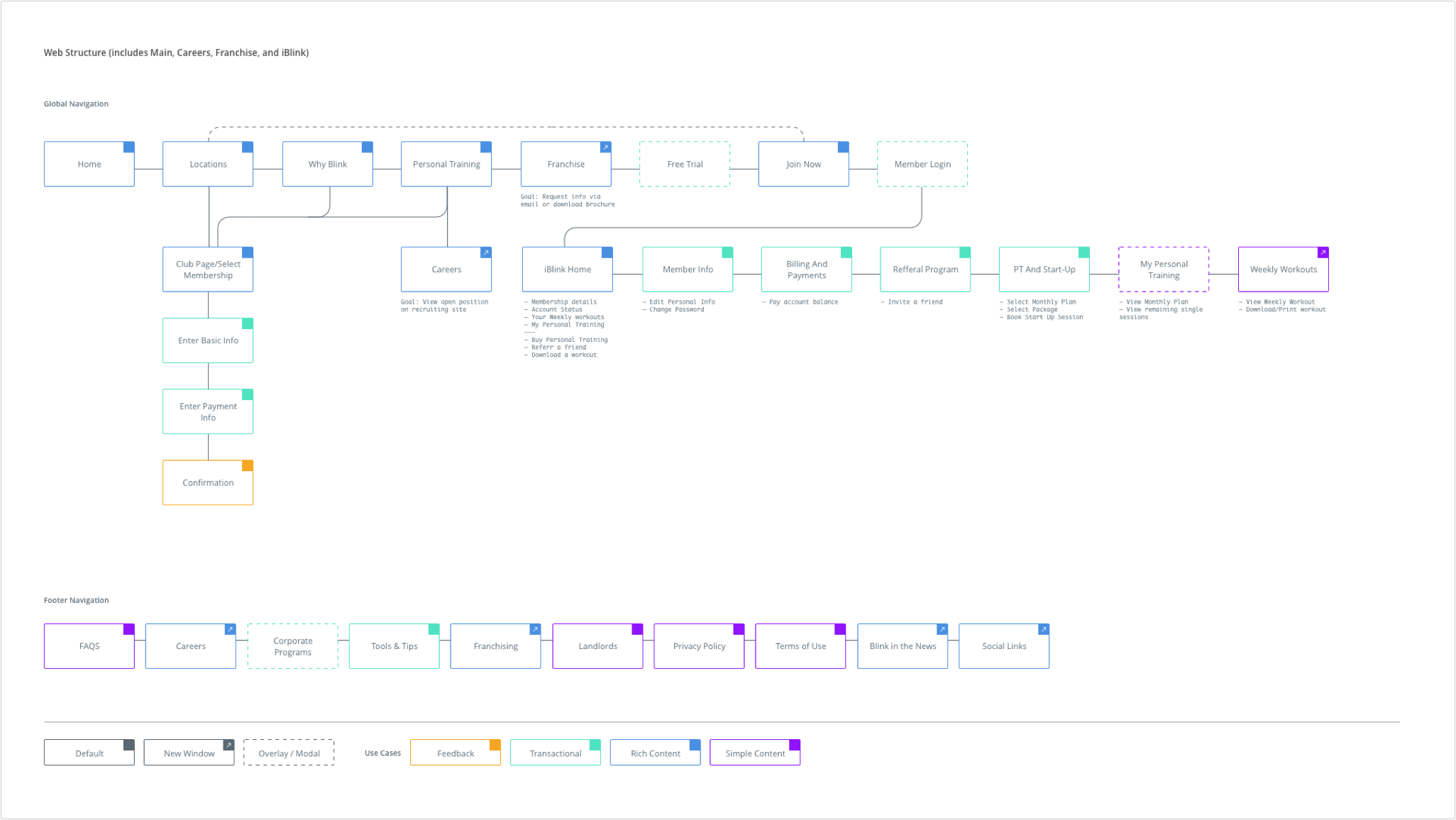
Site map of Blink's web platform
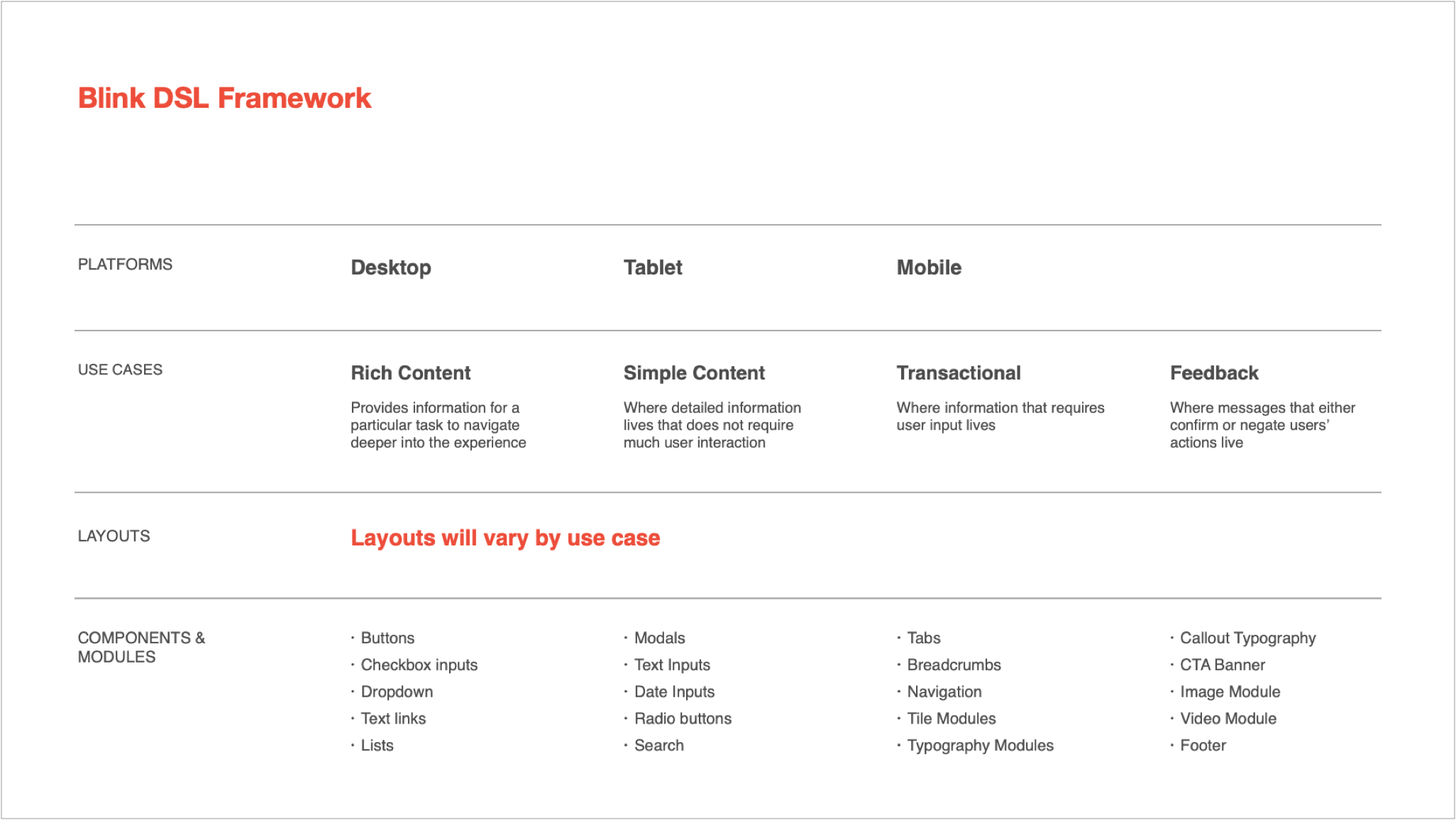
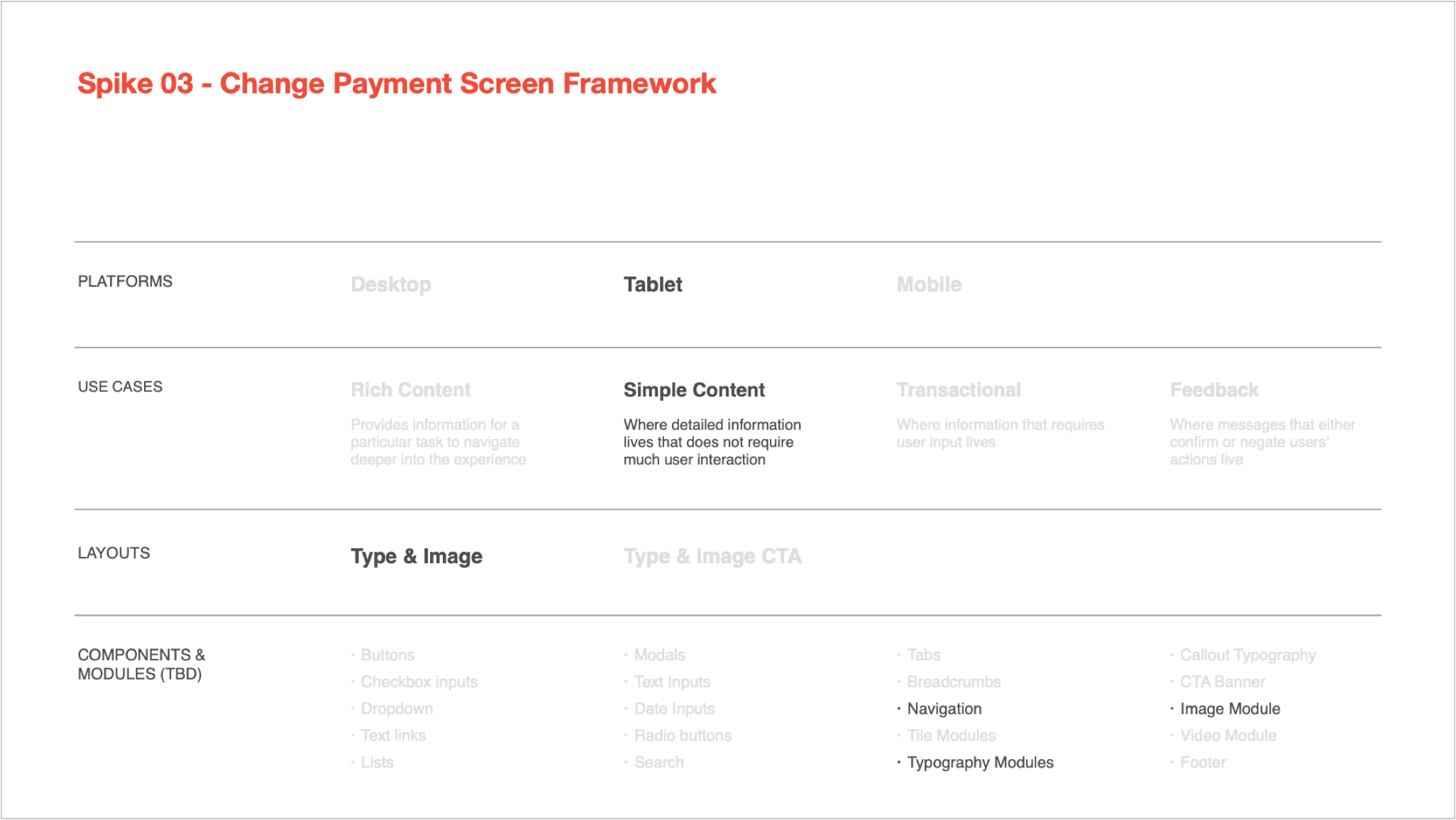
We started with auditing and mapping Blink’s web and kiosk experiences. We discovered that all tasks throughout both experiences could be categorized into four use cases: rich content, simple content, transactional, and feedback. We used this as the basis for the system framework.

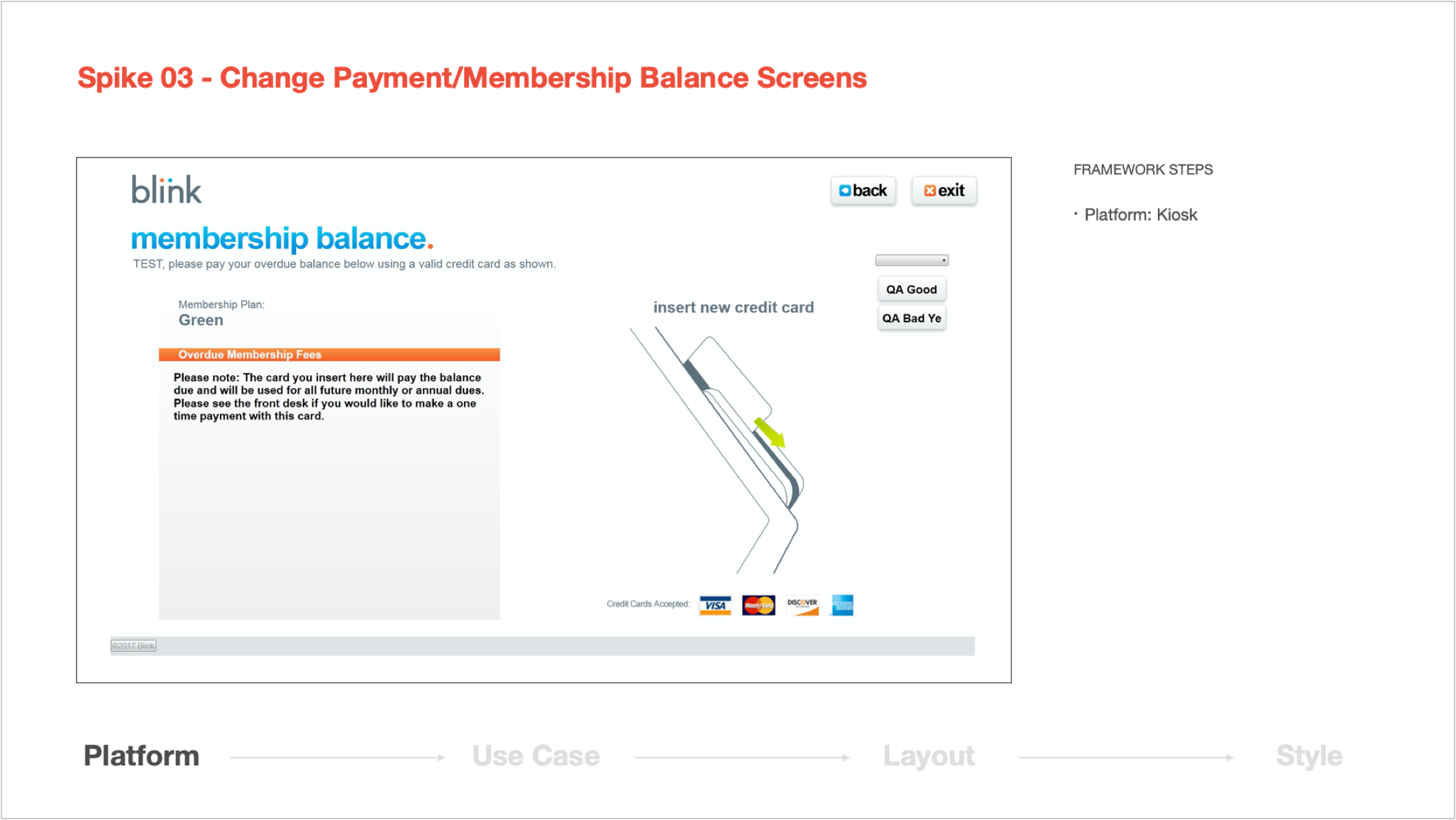
Blink’s engineering team could use this framework and module library to refresh the UI without needing final design mockups. The following is an example of the framework in-use.

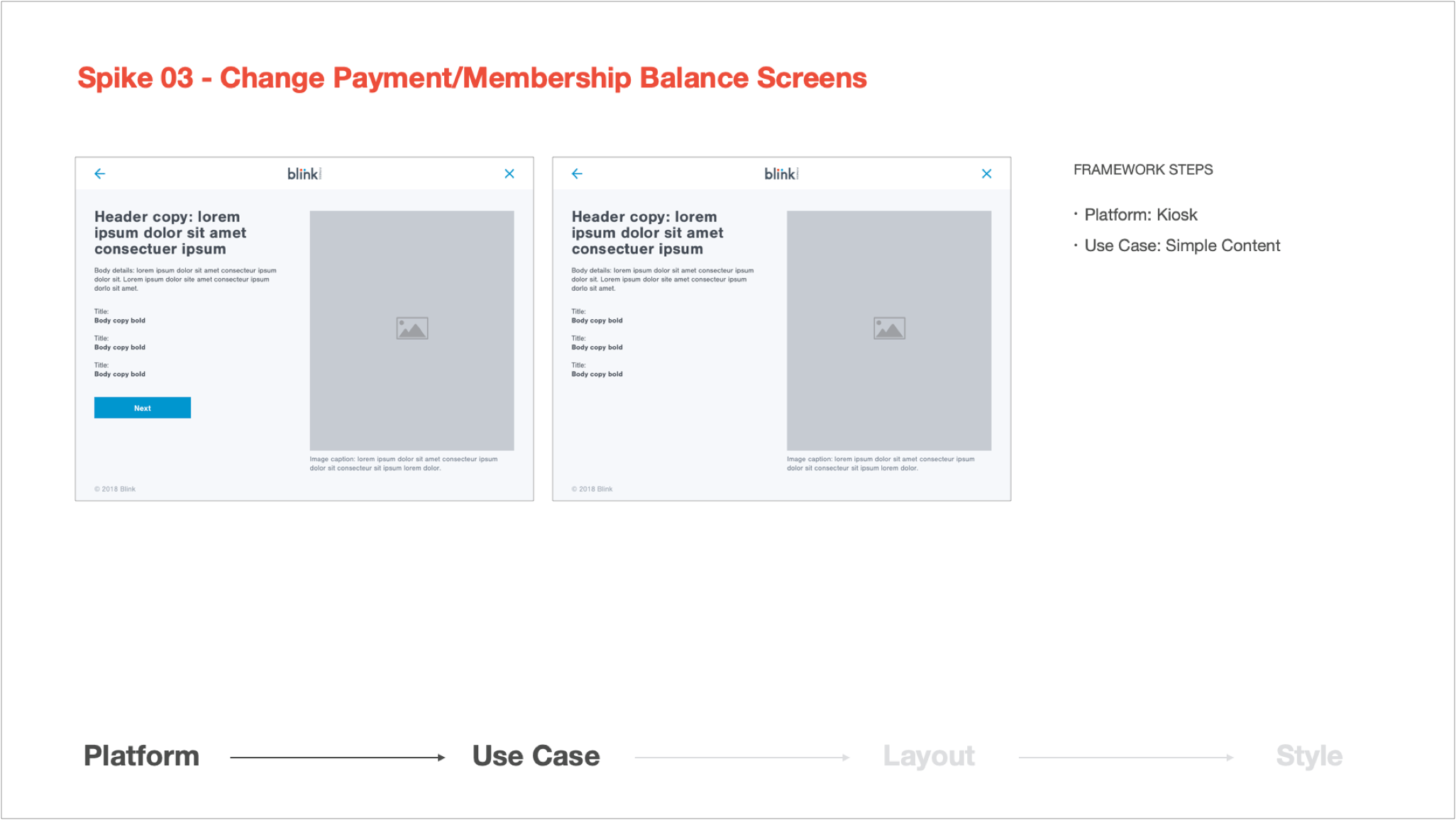
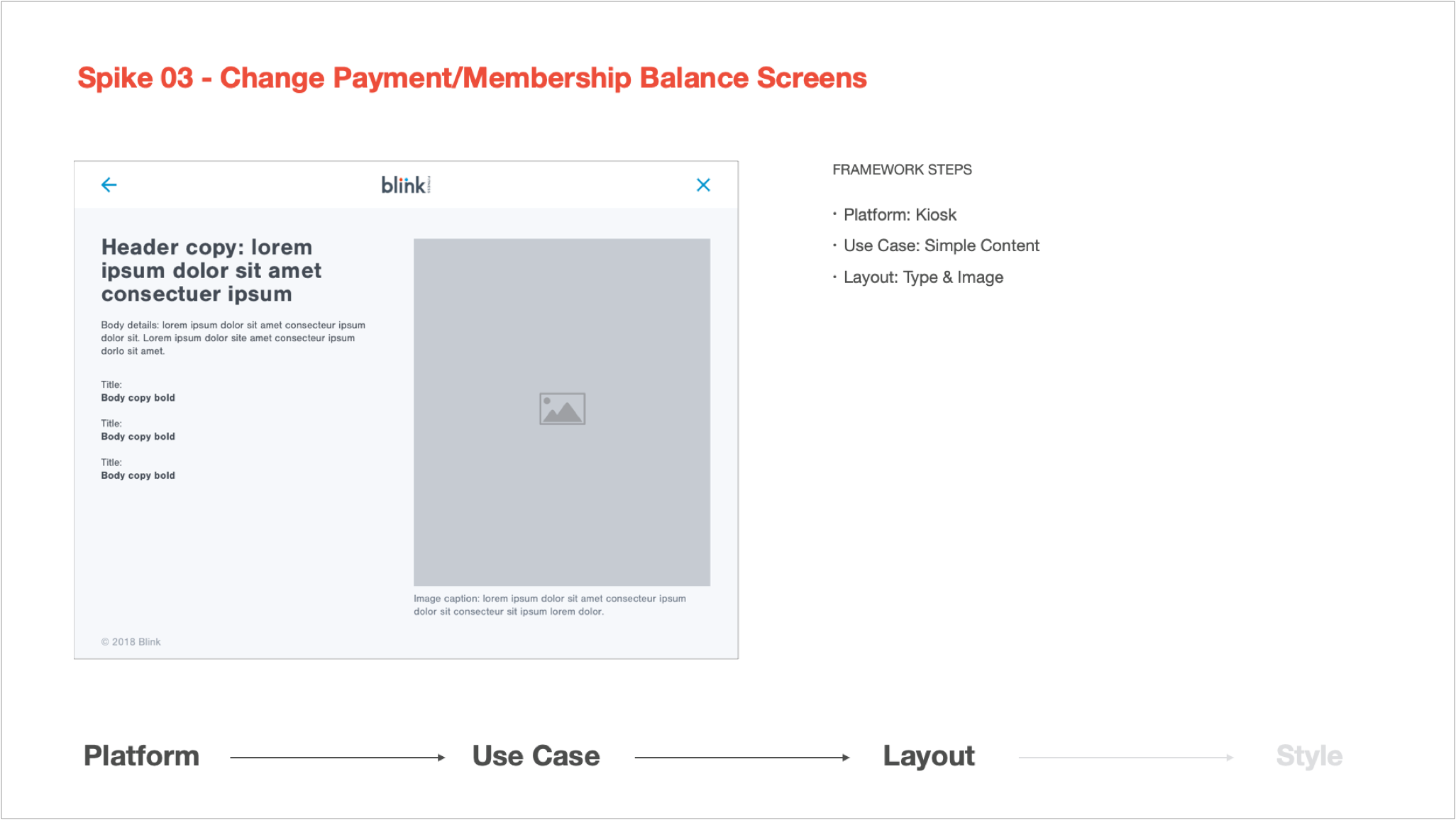
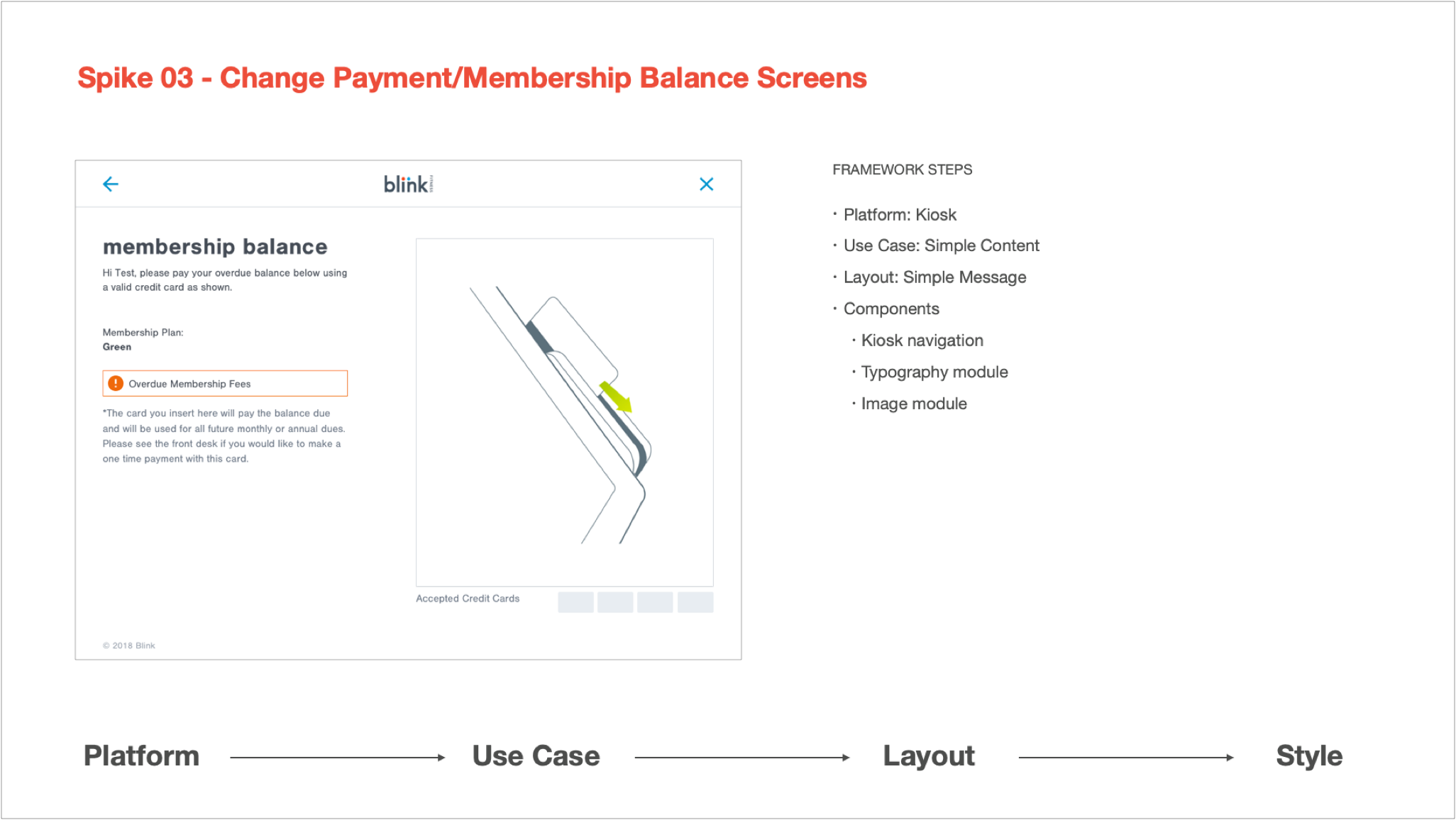
1. Engineer takes current screen and references appropriate platform.

2. Determine what use case the screen belongs to (i.e., simple content)

3. Choose appropriate layout depending on screen content

4. Rebuild the screen using the system's components

Blink framework steps to complete this spike.